웹 프로그래밍(프론트엔드)를 맨 처음 배울때 시작하는 부분은 html,css,그리고 js이다.

이 셋은 웹 사이트를 만드는 데 사용하는 요소들이고 웹 개발을 하려면 필수적으로 알아야 한다.
우선 HTML은 문서를 화면에 어떻게 표시할지 나타내는 마크업 언어라고 한다.

이거는 사실 나도 완전히 이해한건 아닌데;; 이산수학 시간때 졸아서.
프로그래밍 언어가 되려면 튜링 완전을 만족해야되는데(if-- then--,goto같은 조건 분기문이 있고 메모리에 접근을 할수 있어야 된다) HTML은 이것을 만족시키지 않기 때문에 프로그래밍 언어라고 할수 없다고 함 ㅋㅋ.
여튼 웹사이트의 뼈대라고 보면 되겠음.


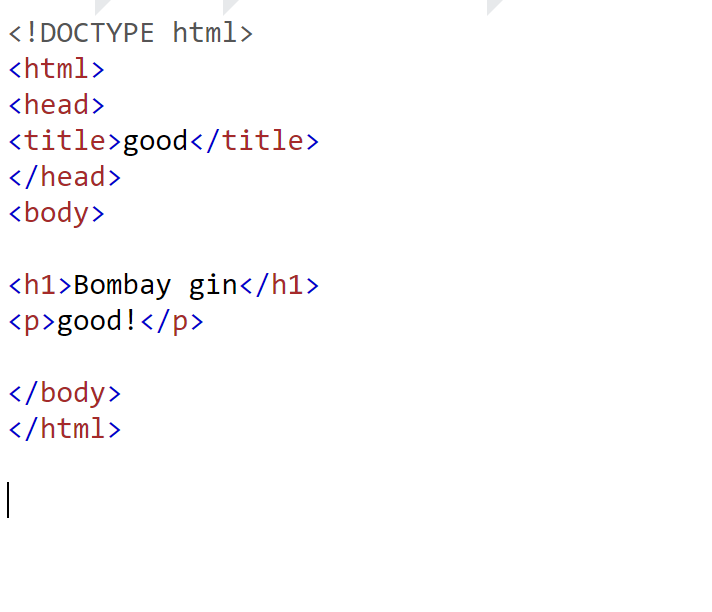
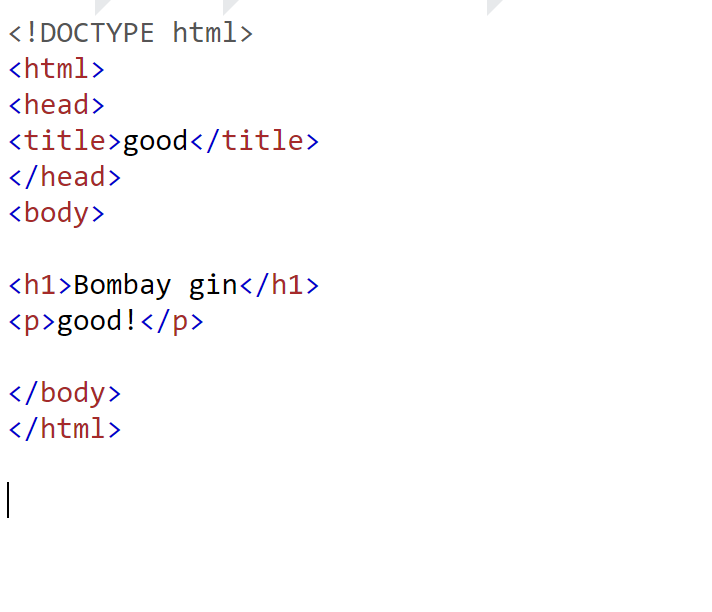
기본적으로 이런식으로 html문서를 만들면

요런식으로 브라우저에서 볼수 있다!
일단 HTML에서 필수적으로 알아야 하는 요소를 보면 태그,속성들이 있다. 간단한 걸로만 알아보자

아 일단 html은 웬만한 태그<>는 </>로 닫는다. c를 할때 문장을 ;로 마치는걸로 비슷한걸로 생각하면 되겠다.
- <!DOCTYPE html> 은 이 문서가 html 문서라는 것을 나타내는 태그
- <html>태그는 html문서의 범위를 나타낸다.
- <head> 태그는 이 문서를 설명한다.
- <body>태그 안에서는 실제로 보이는 부분을 나타낸다.
- <h>태그는 헤딩으로 h뒤에 숫자를 붙여서 제목을 나타낸다.숫자에 따라서 제목의 크기를 조절할수 있다.
- <p> 태그는 paragraph로 그냥 문자열이다.</p> 사이에 쓴 문자열이 그대로 출력된다.
- <img>태그는 image 로 출력하고 싶은 src 안에 그림의 경로를 지정하여 출력할수 있다. 이미지 태그는 /로 닫을 필요가 없다.
ex) <img src="glenfiddich.jpg"> <- 사진의 경로, 즉 url을 집어넣으면 된다.
-<ol>,<ul>,<dl> 리스트 태그로 ordered, unordered, defined list를 생성해 <li>리스트 원소</li> 형식으로 리스트를 형성한다.
그다음에는 알아둬야 하는 속성들인데
- title attribute:
<p title ="whiskey">macallan</p>
이런식으로 태그 안에 title을 넣어서 부연설명이 가능하다.
-href attribute: <a>태그로 링크를 걸때 사용하며
<a href = "https://dkzwl.tistory.com/"> 메인메뉴</a> 요런식으로 링크를 걸수 있다.
-alt attribute:
<img>로 사진을 첨부할때 만약에 파일을 못 찾는경우 대체 텍스트를 출력
-height,weight attribute: 알수 있듯이 height ="몇몇px"로 설정해서 출력하는 이미지의 크기를 설정할수 있다.
다음글에는 css에 대해 간략하게 설명해보겠음 ㅋㅋ
ㅃㅇ
'전공 공부한거 끄적이는 곳' 카테고리의 다른 글
| [운영체제] 인터럽트와 DMA (0) | 2023.03.12 |
|---|---|
| [운영체제] OS(운영체제)란 (0) | 2023.03.09 |
| [데이터통신] Protocol Architecture(1) (0) | 2023.03.07 |
| [웹 프로그래밍] 자바스크립트 (0) | 2023.01.21 |